

WebSite X5 è una soluzione in costante aggiornamento per la progettazione di siti web, anche senza essere esperti di HTML o grafica. Disponibile in diverse versioni con funzionalità e caratteristiche crescenti, qui analizziamo quella Professional, la più completa della famiglia: WebSite X5 Professional 11 si rivolge infatti all’utenza più esigente, che vuole disporre di uno strumento dalle funzioni avanzate ma improntato alla rapidità e semplicità d’uso. Questa versione non si limita allo sviluppo di siti statici o dinamici ma consente anche di mettere a punto blog, feed RSS e negozi elettronici ottimizzati per la fruizione su smartphone e tablet, con tanto di mobile app dedicata.
 Scarica la Demo
Scarica la Demo
Più di 1.500 template personalizzabili costituiscono un’ottima base di partenza per delineare la veste grafica di un sito, lasciando al contempo ampio spazio all’immaginazione. Funzioni di ottimizzazione SEO aiutano a migliorare la reperibilità e visibilità nei motori di ricerca. L’integrazione con database rende moderna l’ideazione delle pagine web, sempre più legate ad informazioni da aggiornare in tempo reale. La gestione degli accessi di gruppo favorisce la registrazione e la tracciabilità degli utenti in linea, riservando aree specifiche alternabili a sezioni dinamiche di aggiornamento dei contenuti in stile CMS.Il software è installabile da Windows XP a 8, senza richiedere risorse particolari per il suo funzionamento. È pertanto eseguibile anche su PC non di ultima generazione. Oltre al manuale online si ha accesso ad oltre 200.000 immagini esclusive e royalty free, tutorial video ed una galleria di siti ideati con il programma.
Creazione sito
WebSite X5 Professional 11 prevede una procedura che in 5 passaggi guida l’utente verso la messa a punto di un sito e dei suoi contenuti, pur lasciando ampio margine di personalizzazione. In sostanza occorre concentrarsi su layout e contenuti lasciando al programma in compito di generare il codice secondo le direttive HTML5 e CSS 2.1/3.
=> Confronta con la versione Evolution 10
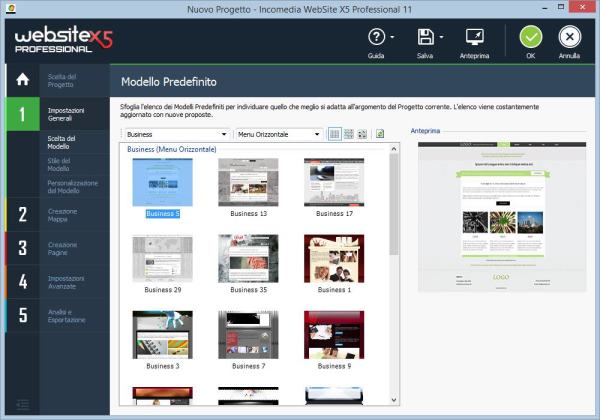
Il primo passo consiste nella creazione (o modifica) di un progetto a partire dal suo nome. Viene quindi aperta una sezione dedicata alle impostazioni generali, tenendo presente che titolo e descrizione sono di rilievo per indicizzare al meglio il sito. Si procede poi con la scelta di un modello fra i numerosi predefiniti o in alternativa creandone uno ex novo o modificato in precedenza. L’anteprima permette di valutare in tempo reale il layout grafico di un template. Si prosegue con la definizione dello stile per quanto riguarda struttura, testi, menu di navigazione e finestra. L’ultima impostazione iniziale coinvolge intestazione e pie di pagina del modello scelto.

La mappa del sito è fondamentale per una raccolta organica dei suoi contenuti, l’orientamento e la ricerca dei visitatori, specialmente quando si abbiano livelli e pagine in abbondanza. Per ottenere una visione d’insieme si può comunque sempre ricorrere al pratico pulsante d’anteprima disposto nella barra degli strumenti.
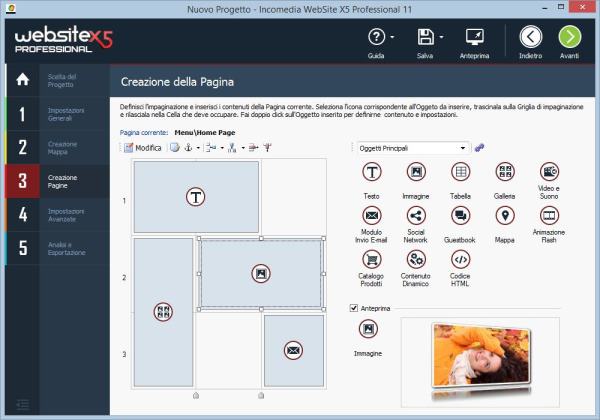
Creazione pagine
Il passaggio successivo rappresenta il cuore del progetto, dove viene individuata l’impaginazione con i relativi contenuti, rappresentati da oggetti trascinabili direttamente nella griglia e modificabili a piacere. L’elenco degli oggetti principali è composto da testi, immagini, tabelle, gallerie, video e suoni, moduli invio email, social network, guestbook, mappe, animazioni flash, cataloghi prodotti, contenuti dinamici e codice HTML. E ciò a conferma della versatilità e completezza del prodotto.

Non resta quindi che ricorrere a funzioni opzionali avanzate per portare a termine il progetto. Gli utenti possono così interagire con statistiche, SEO, codice, pagine di benvenuto, messaggi pubblicitari, blog, feed RSS, applicazioni mobili, gestione dati, accessi e carrelli e-commerce. In particolare, l’app FeedReady scaricabile gratuitamente da Google Play o App Store facilita la distribuzione di informazioni in mobilità, conferendo valore aggiunto al proprio lavoro.
=> I siti responsive spingono l’e-commerce

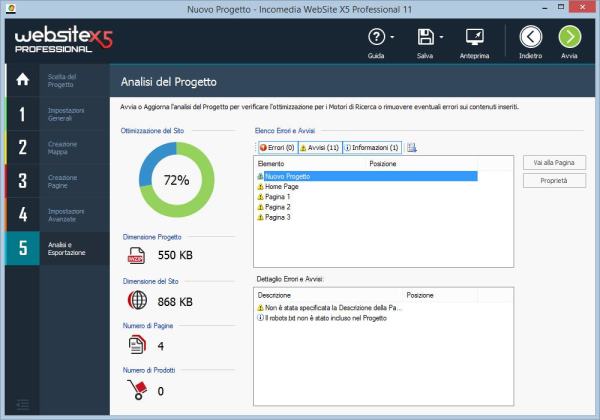
Analisi e esportazione
La quinta ed ultima fase di un progetto è relativa all’analisi ed esportazione dei contenuti messi a punto. Si può verificare la presenza di errori grossolani ed eseguire un’ottimizzazione ai fini della ricerca sui motori dedicati. Le pagine sono pubblicabili direttamente su un server remoto via FTP per rendere eventualmente immediatamente fruibile un sito. Vi è inoltre la possibilità di esportare un progetto localmente o in rete per riprenderlo successivamente, eseguire un backup o trasferirlo facilmente su un altro computer.








